2024. 6. 13. 11:32ㆍJavaScript & JQuery
[ 환경 ]
ㄴ php 7
ㄴ JQuery 1.11.1
※ 참고 포스팅
https://kuk1938.tistory.com/55
[14] PHP - 회원가입
[ 환경 ]ㄴ php 71. 회원가입 폼 생성 ㄴ 로그인 페이지에 회원가입 버튼 추가 ㄴ 회원가입 폼 생성. 2. 회원가입 기능 php로 처리query($sql); $select = $result->fetch_assoc(); // 아이디 중복체크 if($select['id']
kuk1938.tistory.com
https://kuk1938.tistory.com/56
[15] PHP - 회원가입(비밀번호 확인)
[ 환경 ]ㄴ php 7★ https://kuk1938.tistory.com/55fetch_assoc(); // 아이디 중복체크 if($select['id'] " data-og-host="kuk1938.tistory.com" data-og-source-url="https://kuk1938.tistory.com/55" data-og-url="https://kuk1938.tistory.com/55" data-og-ima
kuk1938.tistory.com
※ 회원가입 시 php에서 처리한 유효성 체크를 JavaScript로 바꿀 것이다.
ㄴ 위 두 포스팅에서 아이디,비밀번호, 비밀번호확인 3가지를 다 바꿀예정
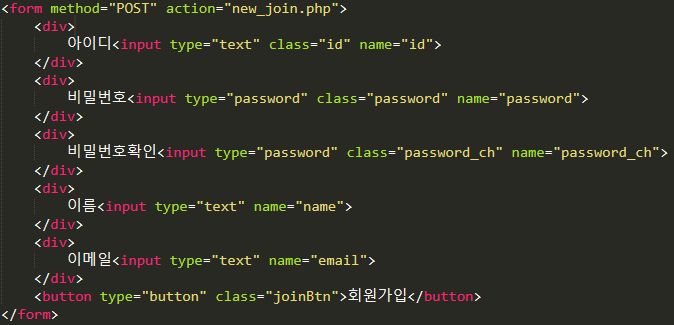
1. 로그인 form 수정

ㄴ 로그인 폼 안에 아이디,비밀번호,비밀번호확인 로그인버튼 일부 변경
- 인풋 3개 클래스값 추가 / 로그인 버튼타입 변경 & 클래스 값 추가
2. JQuery 코드 작성
$(function(){
// 회원가입 진행
$(".joinBtn").click(function(){
var id = $(".id").val(); // 아이디
var password = $(".password").val(); // 비밀번호
var password_ch = $(".password_ch").val(); // 비밀번호 확인
// 아이디 체크
if(!id){
alert("아이디를 입력하지 않았습니다.");
return false;
}
// 비밀번호 체크
if(!password){
alert("비밀번호를 입력하지 않았습니다.");
return false;
}
// 확인 비밀번호 체크
if(!password_ch){
alert("확인 비밀번호를 입력하지 않았습니다.");
return false;
}
// 비밀번호 확인체크
if(password){
if(password != password_ch){
alert("비밀번호가 일치하지 않습니다. \n 비밀번호를 확인해주시기 바랍니다.");
return false;
}
}
$('form').submit(); // 모든 조건 통과시 폼 submit
})
})ㄴ 아이디, 비밀번호, 비밀번호 확인체크
ㄴ 모든 조건 통과시 form submit

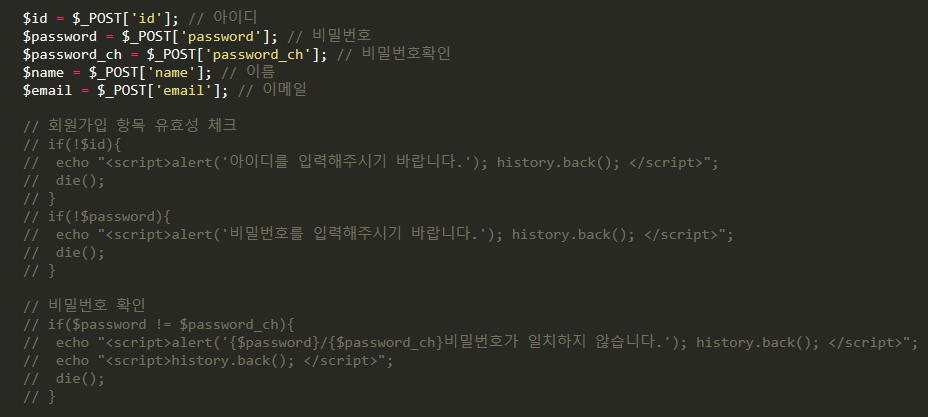
ㄴ php에서 처리한 부분 주석처리
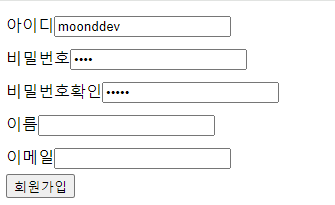
3. 사이트(기능) 확인

ㄴ 기능 정상 작동 확인 ( 이름/이메일은 필수 값이 아닌 설정으로 체크하지 않았음. )
'JavaScript & JQuery' 카테고리의 다른 글
| [7] JavaScript & JQuery - $(document).on() (0) | 2024.06.18 |
|---|---|
| [6] JavaScript & JQuery - ajax() 사용법 (0) | 2024.06.17 |
| [4] JavaScript & JQuery - toggleClass() (0) | 2024.06.12 |
| [3] JavaScript & JQuery - toggle() (0) | 2024.06.12 |
| [2] JavaScript & JQuery - show(), hide() (0) | 2024.06.11 |