[10] JavaScript & JQuery - attr()
2024. 6. 26. 10:16ㆍJavaScript & JQuery
728x90
[ 환경 ]
ㄴ JQuery 1.11.1
Q. input placeholder를 컨트롤 하고 싶습니다.
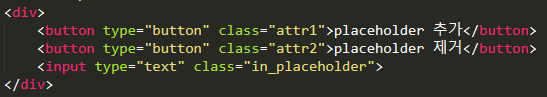
1. html 코드

2. JQuery 코드 작성
// attr() 활용 - placeholder 넣기
$(".attr1").click(function(){
$(".in_placeholder").attr( 'placeholder', 'moonddev 블로그 방문 부탁드립니다.' );
})
// attr() 활용 - placeholder 제거
$(".attr2").click(function(){
$(".in_placeholder").attr( 'placeholder', '');
})ㄴ attr() - 선택한 영역의 attribute(속성) 추가&변경&삭제
ㄴ attr1 : placeholder 넣기 / attr2 : placehodler 삭제
3. 기능 확인
See the Pen Untitled by 문정원 (@moonddev) on CodePen.
ㄴ input placeholder를 컨트롤 하고 싶습니다.
- 기능 작동완료
728x90
'JavaScript & JQuery' 카테고리의 다른 글
| [12] JavaScript & JQuery - $(this) 사용법 (0) | 2024.06.27 |
|---|---|
| [11] JavaScript & JQuery - prop() (0) | 2024.06.27 |
| [9] JavaScript & JQuery - ajax로 특정 데이터 검색 (0) | 2024.06.21 |
| [8] JavaScript & JQuery - change(), text() (0) | 2024.06.19 |
| [7] JavaScript & JQuery - $(document).on() (0) | 2024.06.18 |