[1] html & css - 회원가입 폼 css 꾸미기(퍼블리싱)
2024. 7. 3. 09:41ㆍhtml & CSS
728x90
※ 사이트에서 중앙 정렬이나 전체적인 레이아웃은 공통영역에서 div 구조를 잡고 진행하였음.
ㄴ 이번 포스팅은 구조를 다 잡은 후 회원가입폼에 대한 간단한 css 내용만 있음.
1. 기존 html & css 코드
<style>
div { width:100%; float:left; padding:5px 0px; }
form { width:100%; float:left; }
span { width:274px; float:left; font-weight:bold; font-size:11px; text-align:center; display:none; }
.w1200 { width:1200px; float:left; }
.idcheckBtn { margin:0px 5px; }
.pw_X { color:red; }
.pw_O { color:blue; }
</style>
<div style="margin:250px 0px;">
<div class="w1200" style="text-align:right;">
<div>
<form method="POST" action="new_join.php">
<div>
아이디<input type="text" class="id" name="id">
<button type="button" class="idcheckBtn">중복확인</button>
<input type="hidden" class="check" value="N">
</div>
<div>
비밀번호<input type="password" class="password" name="password">
</div>
<div>
<div>비밀번호확인<input type="password" class="password_ch" name="password_ch"></div>
<span class="pw_X">비밀번호 불일치</span>
<span class="pw_O">비밀번호 일치</span>
</div>
<div>
이름<input type="text" name="name">
</div>
<div>
이메일<input type="text" name="email">
</div>
<button type="button" class="joinBtn">회원가입</button>
</form>
</div>
</div>
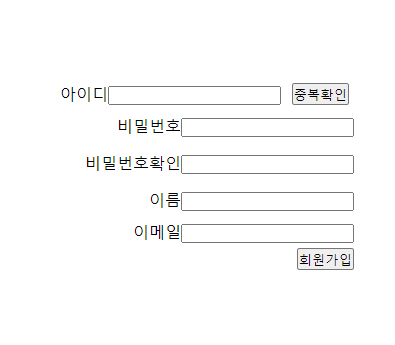
</div>2. 기존 폼 화면

3. 변경한 html & css 코드
<div class="joinWrap">
<form method="POST" action="new_join.php">
<div>
<div class="join_tit">
<span>아이디</span>
</div>
<div class="main_inp main_inp2">
<input type="text" class="id" name="id" placeholder="ID">
</div>
<div class="sub_tit">
<button type="button" class="idcheckBtn">중복확인</button>
</div>
<input type="hidden" class="check" value="N">
</div>
<div>
<div class="join_tit">
<span>비밀번호</span>
</div>
<div class="main_inp">
<input type="password" class="password" name="password" placeholder="PW">
</div>
</div>
<div>
<div class="join_tit">
<span>비밀번호확인</span>
</div>
<div class="main_inp">
<input type="password" class="password_ch" name="password_ch" placeholder="PW">
</div>
</div>
<div>
<div class="join_tit">
<span>이름</span>
</div>
<div class="main_inp">
<input type="text" name="name" placeholder="NAME">
</div>
</div>
<div>
<div class="join_tit">
<span>이메일</span>
</div>
<div class="main_inp">
<input type="text" name="email" placeholder="EMAIL">
</div>
</div>
<div>
<button type="button" class="joinBtn">회원가입</button>
<button type="button" class="backBtn">뒤로가기</button>
</div>
</form>
</div>ㄴ 회원가입, 뒤로가기 버튼의 영역에서 div로 한번 더 묶어서 구조를 나눠주는게 좋음.
ㄴ form태그 후에 div로 전체를 크게 한번 더 묶어주는게 구조 상 좋음.
※ 추후 위 2가지 사항도 반영하여 수정 예정
※ 폼을 테이블 구조로 잡고 th,td사용하여 퍼블리싱하는 경우도 많음.
.joinWrap { width:100%; float:left; }
.joinWrap > form { width:100%; float:left; padding:30px 300px; }
.joinWrap > form > div { width:100%; float:left; padding:20px 0px; }
.joinWrap > form > div .join_tit { width:20%; float:left; }
.joinWrap > form > div .main_inp { width:80%; float:left; }
.joinWrap > form > div .main_inp2 { width:60%; float:left; }
.joinWrap > form > div .sub_tit { width:20%; float:left; }
.joinWrap > form > div > div > span { line-height:35px; font-size:15px; font-weight:bold; }
.joinWrap > form > div > div > input { width:100%; float:left; line-height:35px; padding:0px 10px; }
.joinWrap > form > div > div > input:placeholder { color:#ccc; }
.joinWrap > form > div > .sub_tit > .idcheckBtn { margin-left:5px; line-height:37px; text-align:center; width:114px; float:left; background:none; border:1px solid #ab00bf; color:#ab00bf; }
.joinWrap > form > div > .joinBtn { background:#000; border:none; border-radius:5px; color:#fff; text-align:center; width:120px; float:left; line-height:35px; }
.joinWrap > form > div > .backBtn { background:none; border-radius:5px; border: 1px solid #000; color:#000; text-align:center; width:120px; float:right; line-height:35px; }
.pw_X { color:red; }
.pw_O { color:blue; }
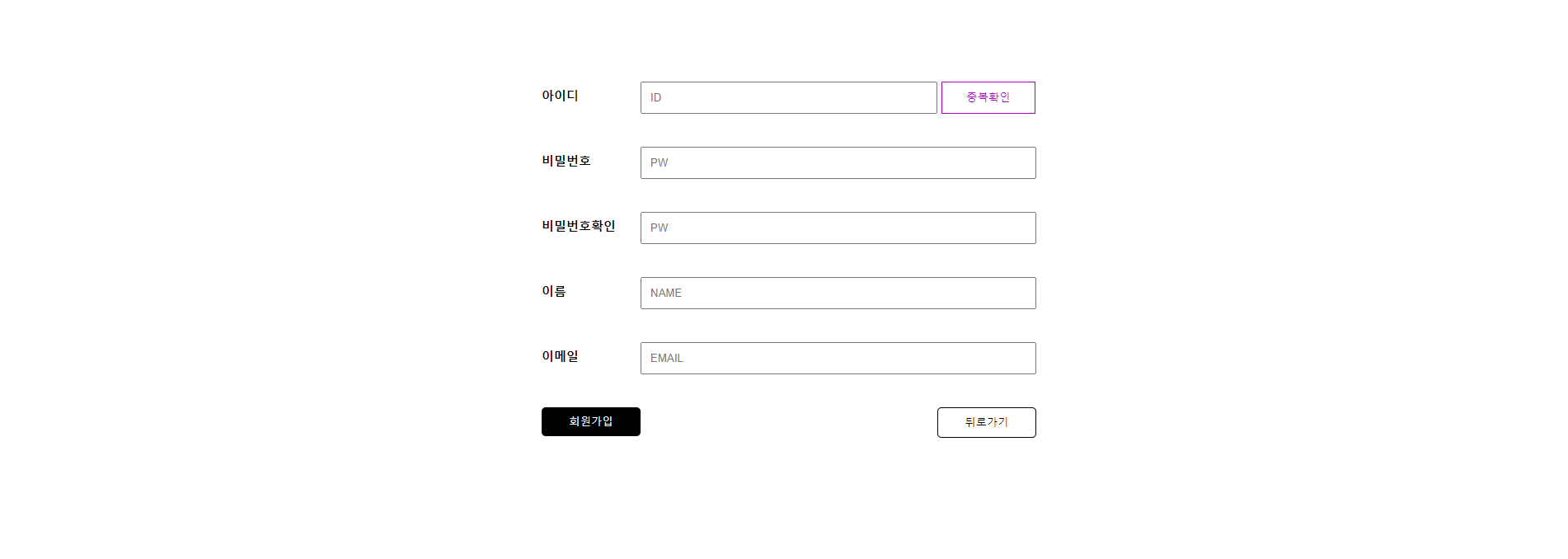
4. 적용 화면

https://kuk1938.tistory.com/80
[13] JavaScript & JQuery - 아이디, 비밀번호 유효성 체크
[ 환경 ]ㄴ php 7 ㄴ JQuery 1.11.1Q. 아이디는 6자이상 20자미만Q. 비밀번호는 8자이상 20자이하 & 영문,숫자,특수문자 포함 ※ 정규표현식, length 함수 사용 1. JQuery 코드 ㄴ check변수를 만들어서 정규
kuk1938.tistory.com
ㄴ 회원가입 폼 화면 확인
ㄴ 기본적인 구조로만 진행하였음. (추후에 좀 더 퍼블리싱 진행 예정)
728x90