[14] JavaScript & JQuery - 국세청 API ajax()활용
2024. 7. 8. 10:57ㆍJavaScript & JQuery
728x90
[ 환경 ]
ㄴ JQuery 1.11.1
※ 국세청API 사업자등록번호조회 ajax로 구현해보기
※ 공공데이터 - 사업자등록번호 api 가이드 URL
https://www.data.go.kr/data/15081808/openapi.do#/
국세청_사업자등록정보 진위확인 및 상태조회 서비스
국세청에서 제공하는 사업자등록정보 진위확인 및 사업자등록 상태조회 API 서비스입니다.
www.data.go.kr

ㄴ 샘플코드
1. html 코드

2. JQuery 코드 작성
<script>
$(function(){
// 사업자등록번호 API
$(".bnoBtn").click(function(){
var b_no = $(".b_no").val();
var data = { "b_no": [b_no] };
$.ajax({
url: "https://api.odcloud.kr/api/nts-businessman/v1/status?serviceKey=서비스키", // serviceKey 값을 xxxxxx에 입력
type: "POST",
dataType: "JSON",
data : JSON.stringify(data),
contentType: "application/json",
accept: "application/json",
success: function(result) {
console.log(result);
var status_code = result["status_code"];
var api = result["data"];
if(status_code != "OK"){
alert("인증을 실패하였습니다. 사업자 등록번호를 다시 확인해주시기 바랍니다.");
return false;
}
for(var i = 0; i < api.length; i++) {
var tax_type = api[i]["tax_type"]; // 과세유형
if(tax_type == "국세청에 등록되지 않은 사업자등록번호입니다."){
alert("등록되지 않은 사업자등록번호입니다. 다시 확인해주시기 바랍니다.");
return false;
}else{
alert("사업자등록번호의 인증이 완료되었습니다.");
}
}
},
error: function(result) {
console.log(result.responseText); //responseText의 에러메세지 확인
}
});
})
})
</script>ㄴ api키는 공공데이터포털 가입후에 키발급 받아야함.
ㄴ 샘플코드 형태 유지하여 제이쿼리 코드작성
ㄴ 상태코드(status_code)를 사용하여 성공/실패 여부 체크
ㄴ 받은 데이터 활용을 위해 for문으로 데이터 가공작업 진행
ㄴ 상태코드 ok는 사업자번호가 존재하지 않더라도 api는 정상조회되었단 뜻으로 tax_type으로 조건문 2차생성
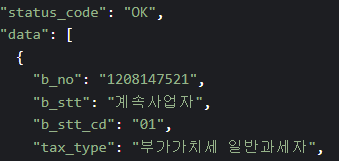
ㄴ console.log(result)로 상세정보 확인
※ 최종 : 인증실패 / 사업자번호 존재X / 사업자번호 존재O(정상인증) 3가지 조건문 생성
3. 기능 확인


ㄴ 기능 구현 완료
ㄴ 120-81-47521 kakao 사업자번호로 조회 ( console에서 조회한 상세정보 확인 )
728x90
'JavaScript & JQuery' 카테고리의 다른 글
| [16] JavaScript & JQuery - 서울 미세먼지 API 호출 (2) | 2024.10.07 |
|---|---|
| [15] JavaScript & JQuery - 국세청 API ajax()활용_2 (0) | 2024.07.09 |
| [13] JavaScript & JQuery - 아이디, 비밀번호 유효성 체크 (0) | 2024.07.01 |
| [12] JavaScript & JQuery - $(this) 사용법 (0) | 2024.06.27 |
| [11] JavaScript & JQuery - prop() (0) | 2024.06.27 |