JavaScript & JQuery
[17] JavaScript & JQuery - [공공데이터] 미세먼지 측정소 정보 API 호출
너개발
2024. 10. 9. 15:41
728x90
※ 자바스크립트 fetch함수로 api호출 진행
1. 공공데이터 사이트 접속
https://www.data.go.kr/index.do
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr


ㄴ 로그인 후 마이페이지에서 API키 발급이 가능함.
ㄴ 예전에 이미 발급받은적이 있어서 현재 본인은 재발급만 가능.
2. API문서 확인



ㄴ 제공해주는 API문서를 확인하여 코드를 구성한다.
3. 자바스크립트 코드
let url = "http://apis.data.go.kr/B552584/MsrstnInfoInqireSvc/getMsrstnList?addr=서울&numOfRows=100&serviceKey=서비스키&returnType=json";
fetch(url).then(res => res.json()).then(data => {
})ㄴ 인증키에 발급받은 인증키를 넣어준다.
ㄴ fetch에서 json타입으로 설정해뒀기에 url 데이터타입에 json으로 맞춰준다.
4. 결과확인 및 가공
console.log(data['response']['body']);

ㄴ 해당 형태로 출력이되고 호출은 정상처리된것을 볼 수있다.
ㄴ 필요한 정보는 items에 담겨있다.
data['response']['body']['items'][0]['stationName'];
ㄴ data['response']['body']['items'][인덱스번호][측정소지역이름];
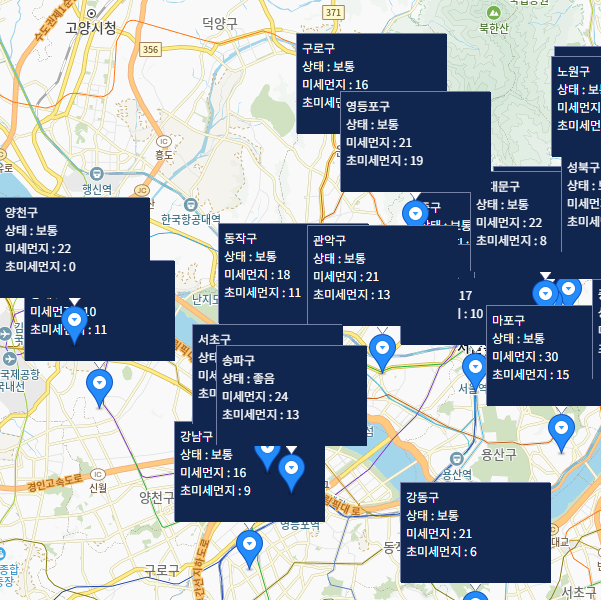
5. 최종활용

ㄴ 정보 젤 위에 구이름은 stationName으로 불러오고, 지도에 각 위치는 dmX,dmY 기준으로 뿌려준다.
728x90