2024. 10. 15. 15:54ㆍJavaScript & JQuery
1. 카카오 api 발급
https://developers.kakao.com/console/app
카카오계정
accounts.kakao.com
ㄴ 카카오 계정 로그인 후 접속

ㄴ 애플리케이션 추가 클릭

ㄴ API키를 활용할 애플리케이션 정보를 입력.

ㄴ 애플리케이션 정보 저장 후 API키를 발급 받을 수 있다.
ㄴ 자바스크립트로 진행할 예정이기에 JavaScript키를 복사한다.
2. 카카오 지도 샘플 코드 확인
https://apis.map.kakao.com/web/sample/
ㄴ 해당링크로 접속

ㄴ 또는 좌측에서 Sample로 들어간다.

ㄴ 스크립트태그에 api키를 입력하고 불러온다.

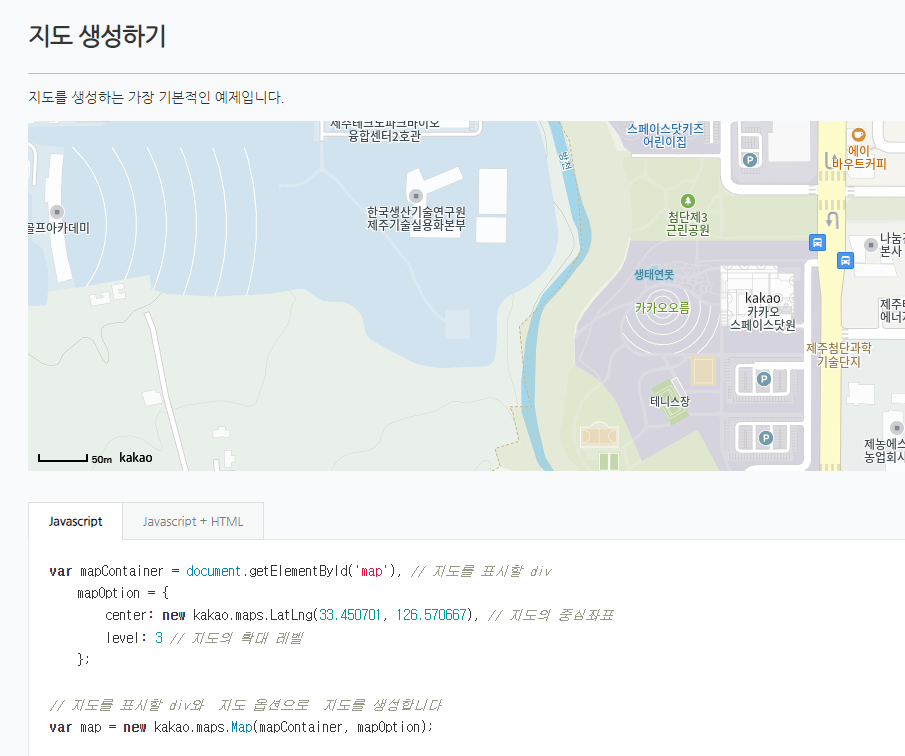
ㄴ 아래 샘플코드로 지도를 생성한다.
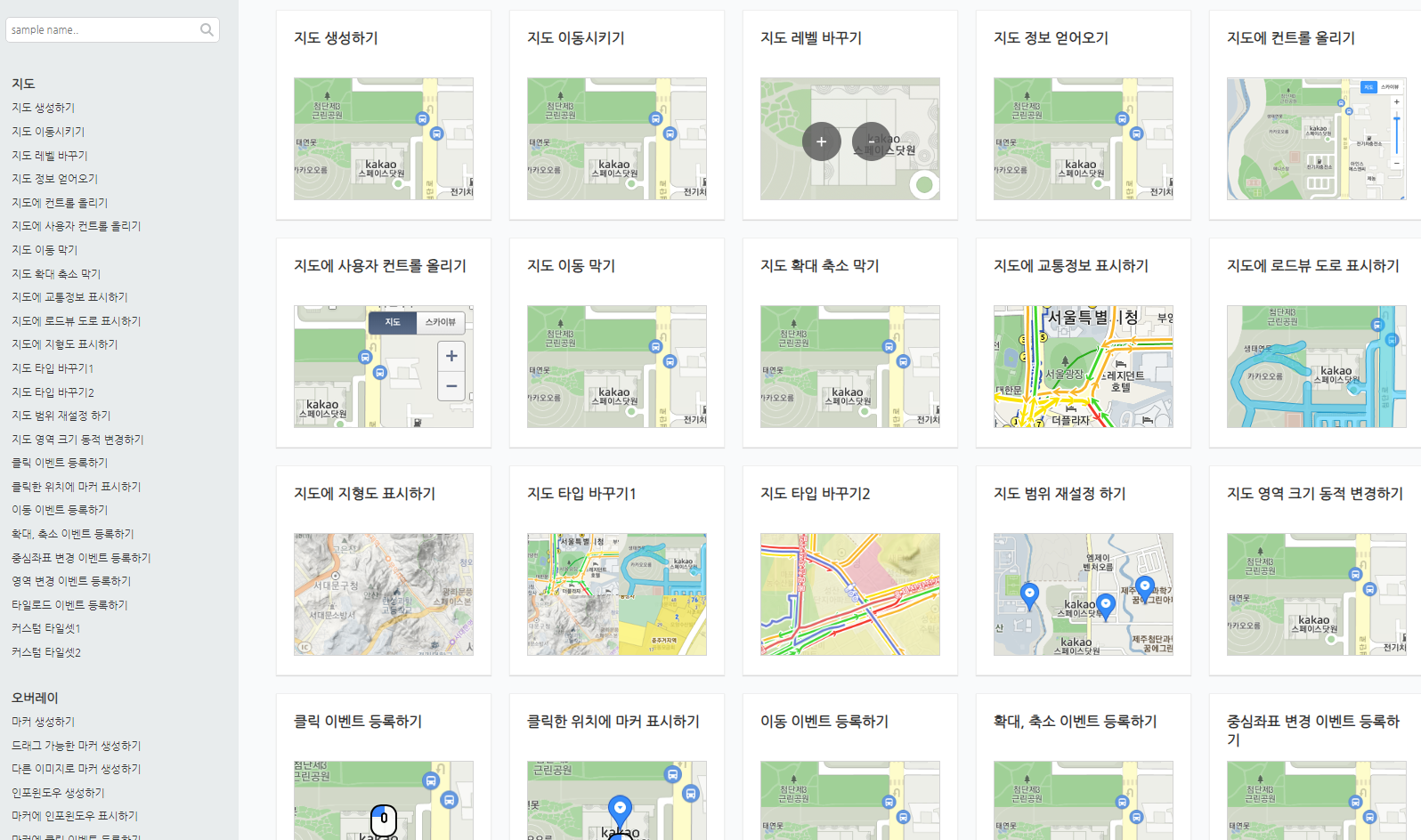
3. 카카오 지도 추가 기능확인

ㄴ 지도에 여러 이벤트들을 적용할 수 있는데 개발에 필요한 옵션을 활용하면 된다.
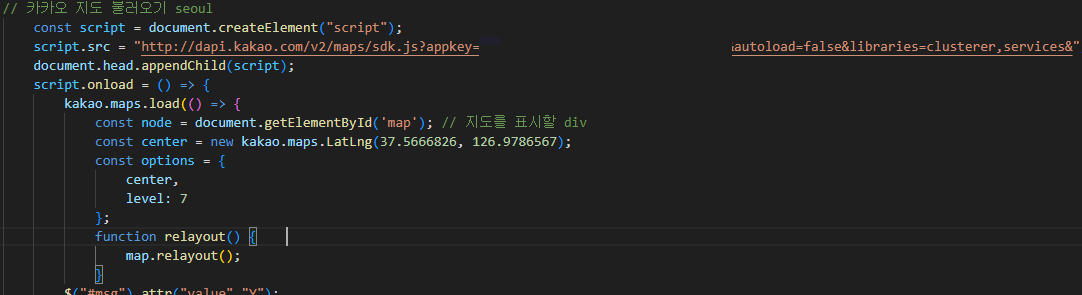
4. 실제 코드

ㄴ 지도 생성 코드
ㄴ 지도에서 제공하는 샘플코드로는 안되어서 다른방식으로 변경해서 사용했다.
- 해당방식은 카카오 서비스관련 질문 및 답변을 주고받는 개발자 커뮤니티 사이트 카카오 데브톡에서 찾아서 진행했다.
카카오 데브톡
카카오 데브톡. 카카오 플랫폼 서비스 관련 질문 및 답변을 올리는 개발자 커뮤니티 사이트입니다.
devtalk.kakao.com

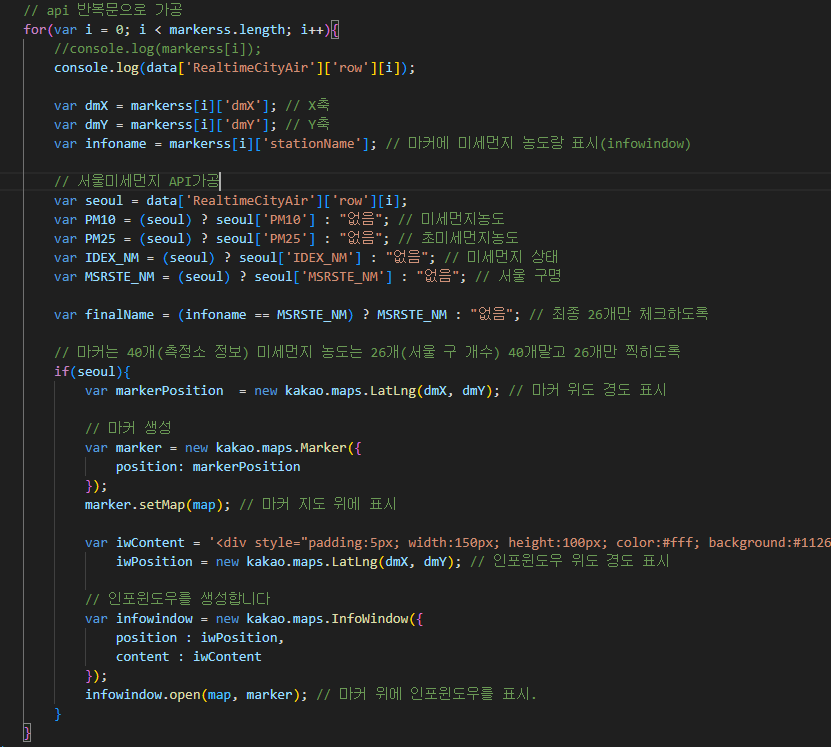
ㄴ 미세먼지 API와 혼용하여 지도에 서울 지역별 미세먼지상태를 표시해주는 코드이다.

ㄴ 추가 옵션으로 3가지를 사용했고, 추후에 필요한 것들을 더 활용할 예정이다.
ㄴ 여러개 마커와 여러개 인포윈도우 표시는 반복문으로 자체적으로 구현하였다.
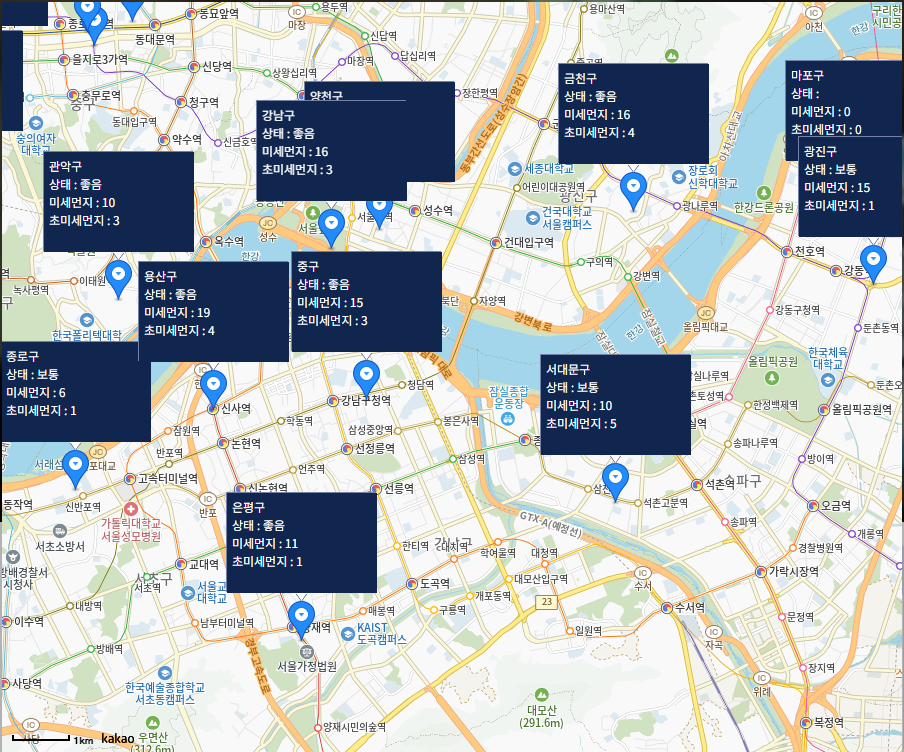
5. 지도 확인

ㄴ 카카오지도 포함 총 3개 api를 연동하여 지도에 정보를 표시했다.
ㄴ 마커와 인포윈도우는 반복문으로 다중으로 찍히도록 만들었고, 다른 api에서 위도,경도정보를 받아서 그 정보로 지도에 찍어주었다.
ㄴ 인포윈도우안에서 보이는 정보들도 api에서 가져오는 정보들이다.
ㄴ 안에 있는 정보는 1시간마다 정보가 업데이트 된다.
'JavaScript & JQuery' 카테고리의 다른 글
| [17] JavaScript & JQuery - [공공데이터] 미세먼지 측정소 정보 API 호출 (3) | 2024.10.09 |
|---|---|
| [16] JavaScript & JQuery - 서울 미세먼지 API 호출 (2) | 2024.10.07 |
| [15] JavaScript & JQuery - 국세청 API ajax()활용_2 (0) | 2024.07.09 |
| [14] JavaScript & JQuery - 국세청 API ajax()활용 (4) | 2024.07.08 |
| [13] JavaScript & JQuery - 아이디, 비밀번호 유효성 체크 (0) | 2024.07.01 |